背书机mobile
自制背书机上线了!
[点我跳转](/EndorsementMachine/)

mobile版
针对手机端做出大改, 所有的板块也基本改成了错题本的形式, 任意添加
终于也是完成了存档的机制, 可以不用怕错题本丢失了
UI界面借鉴了心灵毒鸡汤, 平时有空会来两碗, 好喝, 力推
背景图片借用了infinity-pro的图库, 这是一款浏览器插件, 极大的美化了初始界面, 力推
背书机是本人高三时的创意, 算是最有意义也是最大的一个项目, 下面介绍一下开发经历
初代
分别制作了三份, 分别是 古诗/三百实词/英语词组
主要是考虑到老师的给出的资料很有规律性
灵光乍现, 利用简单的原理写成了程序

最初的单个功能
整合
功能要求上来了, 自然的组合成了一个大的
既然都整合了, 顺手添点新功能呗, 于是乎制作了错题本功能

整合版本
壁纸
考虑到每次打开电脑都能立刻将背书机映入眼帘
在了解了Wallpaper Engine的制作方式后直接改装为桌面壁纸
中间由于界面不适应调整了多次, 这个过程加深了我对css的理解
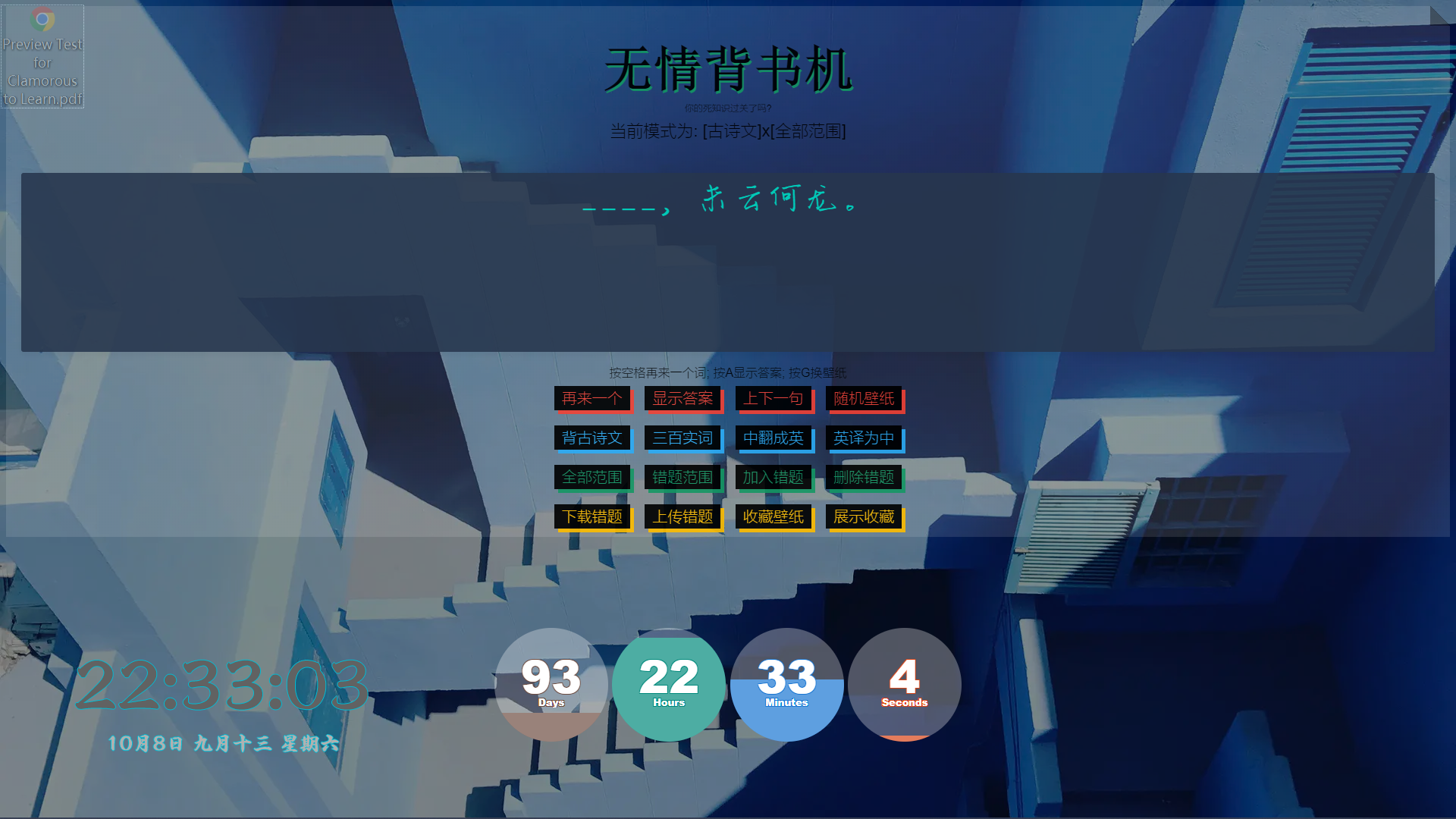
最后迎战高考, 还添了一个倒计时的功能, 这个也是借鉴来的, 来自一个叫"倒计时Countdown"的大众级壁纸
p.s. 倒计时的四个圆圈点上去都有不同的效果, 这是我为了使用方便定的, 未作说明
p.s.p.s. 在WE还可以自定义控件样式, 就这个功能整了我一两天…

WallPaperEngine版本
总结
使用效果还是很不错的, 应该归功于资料的规律排版
其实如果早一些学会正则表达式的话, 再乱的排版也能被快速格式化
此外, 毕竟借鉴了不少, 背书机也只能以自用为主, 要真正做出自己的产品还有long way to go
最后别忘了设计ta的初心–学习进步!
更新记录
2022年10月25日
- 排版针对三种手机宽幅设计了三种UI大小, 更加适配
- 捣鼓了很久的flex排版终于像样了
- 解决了小漏洞: 输出存档功能是没问题了, 但显示在屏幕上的时候, “
“会变成换行
其实修改很容易… 只要把innerHTML改换成innerText就可以了 - 关于壁纸无能为力, 试图使用 API接口, 虽然但是没玩明白, 之后改进
2022年10月28日
- 把载入错题换成了修改错题, 加了一个修改现有错题的功能, 更加方便!
- 在错题输出中加入了